価値伝達を大切にしたデザイン
主に、顧客のペルソナとブランドの世界観を考慮しながら、デザインの方向性を議論・定義した後にデザインを行います。全ページをデザインとしておこしながら、UIについても設計します。ユーザーにコンテンツを読んでいただくことで価値が伝わると考えているため、余計な装飾や、ユーザーが迷ってしまうような、変則的なメニュー配置などはできる限りさけて、ユーザー本位のデザインを行います。
1.デザイン定義
デザインの方向性を言葉とサンプルで定義
デザインに入る前に、デザインの方向性を決定します。お客様のブランドカラーや顧客の嗜好、競合サイトと比較した際にどのように見えるか、など総合的にデザインの方向性を定義して提案します。

2.ページデザイン・UI設計
ボタン色や動作などを定義しながら、
全ページをデザイン
PCバージョンのトップページおよび下層ページの全ページをデザインとしておこし、jpgやAdobeXDで確認できる状態にします。お客様に確認いただき、修正をいれた上で、全ページのデザインを確定します。スマホバージョンについてはトップページのみ提出となります。
一貫して大切なことは、Web戦略策定時に調査・定義されたことがしっかり反映されているかということです。

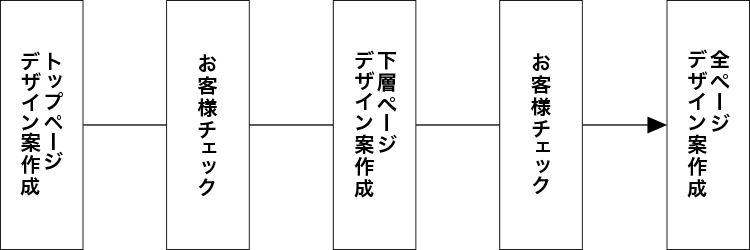
デザイン作業のワークフロー
段階的にチェックを入れることで、デザイン強度を高める。
まず、デザイン定義に基づきトップページをデザインします。トップページのデザインに承認をいただきましたら、それに合わせて下層ページ1ページのデザインを作成します。下層ページ案に承認を頂いた後に、その他の下層ページをすべてデザインします。全ページを社内レビューにかけ、細かくチェックした後にお客様での確認、検討をお願いすることになります。必要に応じて修正をかけて、全ページのデザインを仕上げていきます。

写真・動画の撮影・編集
ブランドの品質と結びつく写真・動画のクオリティをコントロール
写真や動画のクオリティは、直感的にその企業、製品・サービス、ブランドを語ります。潜在意識の中で、マインドシェアや好感度を勝ち取るために顧客の嗜好や競合リサーチなどからあるべき質を定め、フォトグラファー、フィルムディレクターを選定し、撮影編集を行います。





